Caso de Estudio
Xanat Guiot, CEO de Rainbow Play Café, llegó con una solicitud específica: "Quiero un sitio web nuevo que fomente la reservación de horarios de juego para evitar aglomeraciones y mejorar la experiencia de los clientes en el playground".
1 mes
Duración
3
Personas
8
Entrevistas
107
Componentes
El Equipo
El increíble equipo que hizo realidad este proyecto está compuesto por estas tres talentosas diseñadoras UX/UI.
Amanda
Diseñadora UX/UI
Miyu
Diseñadora UX/UI
Cinthya
Diseñadora UX/UI
El Proceso
El proceso se dividirá en dos secciones, UX Research y Diseño UI del proyecto.
Herramientas
Google Forms
Zoom
Figma
Notion
Resultados Encuestra
Los padres de familia encontraron confuso entender los precios de reservación ya que se cuentan con dos listas de precios.
En cuanto a las actividades, no entendieron bien qué tipo de actividades ofrece y cuándo estás se llevarán a cabo.
Keywords
Comunidad
Juego con propósito
Multi-cultural
Juegos sofisticados
Negocio local
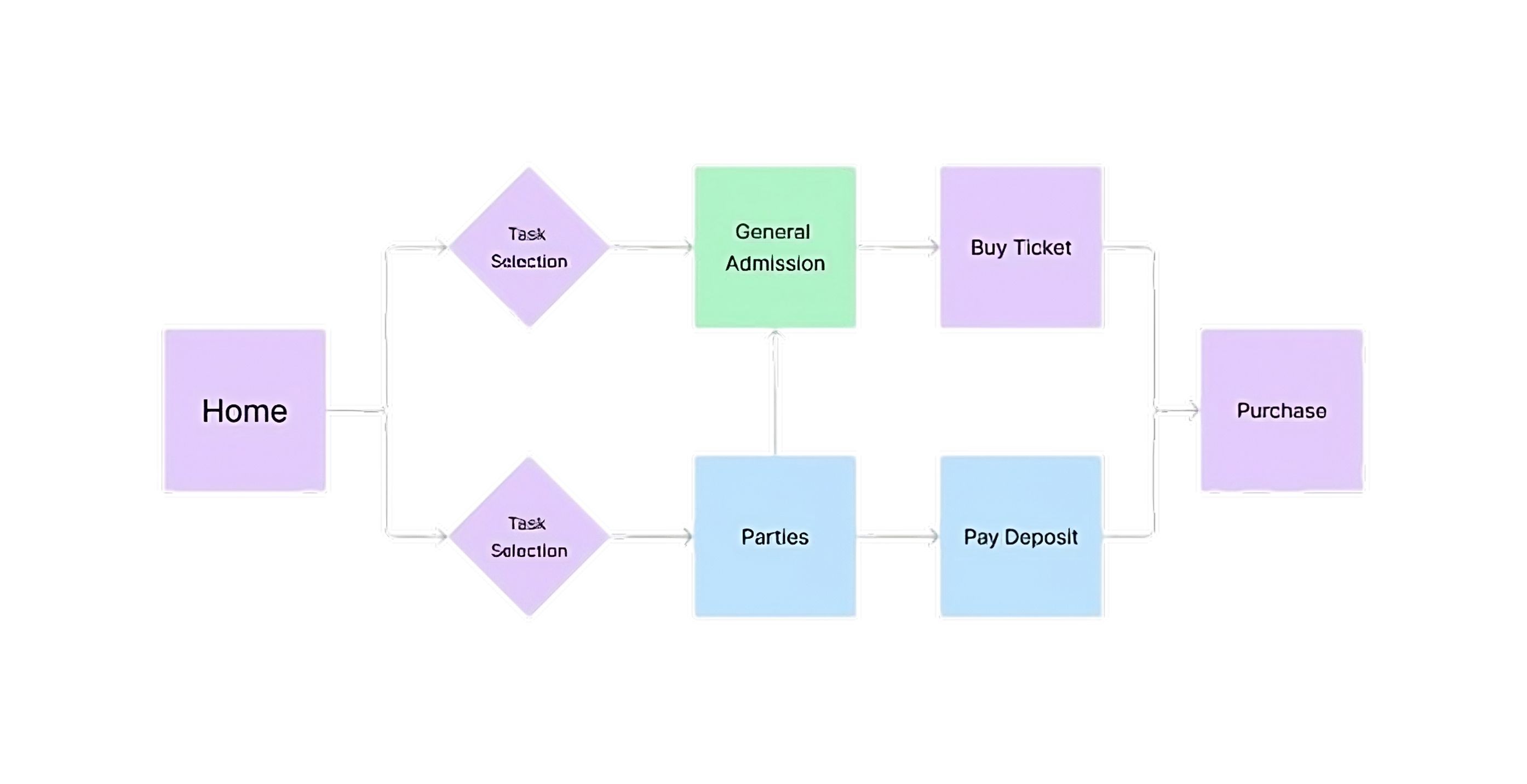
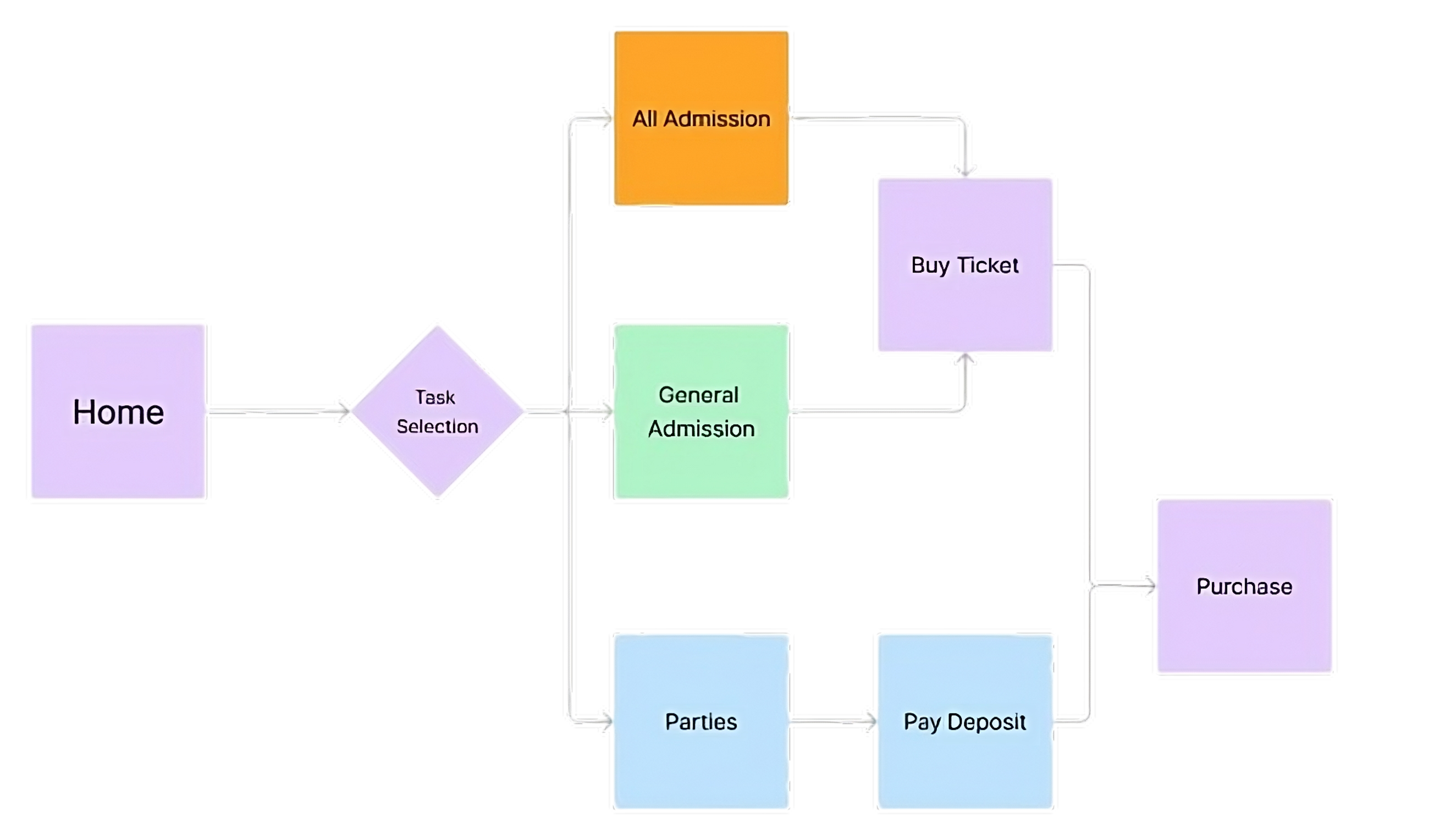
User Flow
Antes

El sitio web actual cuenta con dos páginas diferentes para hacer reservaciones, lo cual ocasiona que los usuarios se confundan al momento de realizar su reservación.
Después

Después de hacer un análisis, determinamos que sería más fácil para el usuario elegir el tipo de reservación en una misma página. De esta manera, evitaríamos que el usuario se estrese por no contar con un layout accesible.
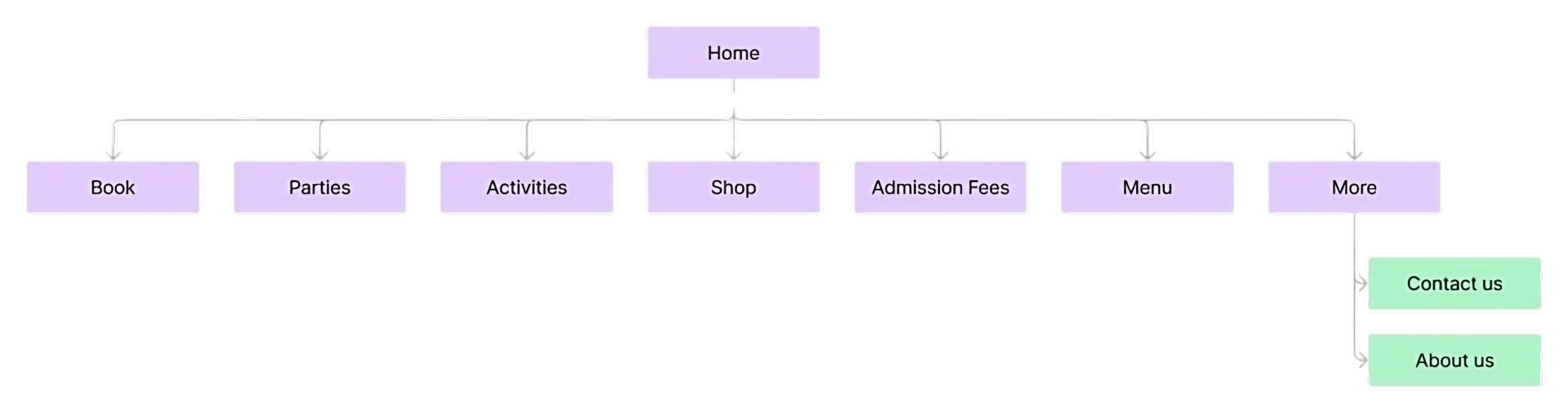
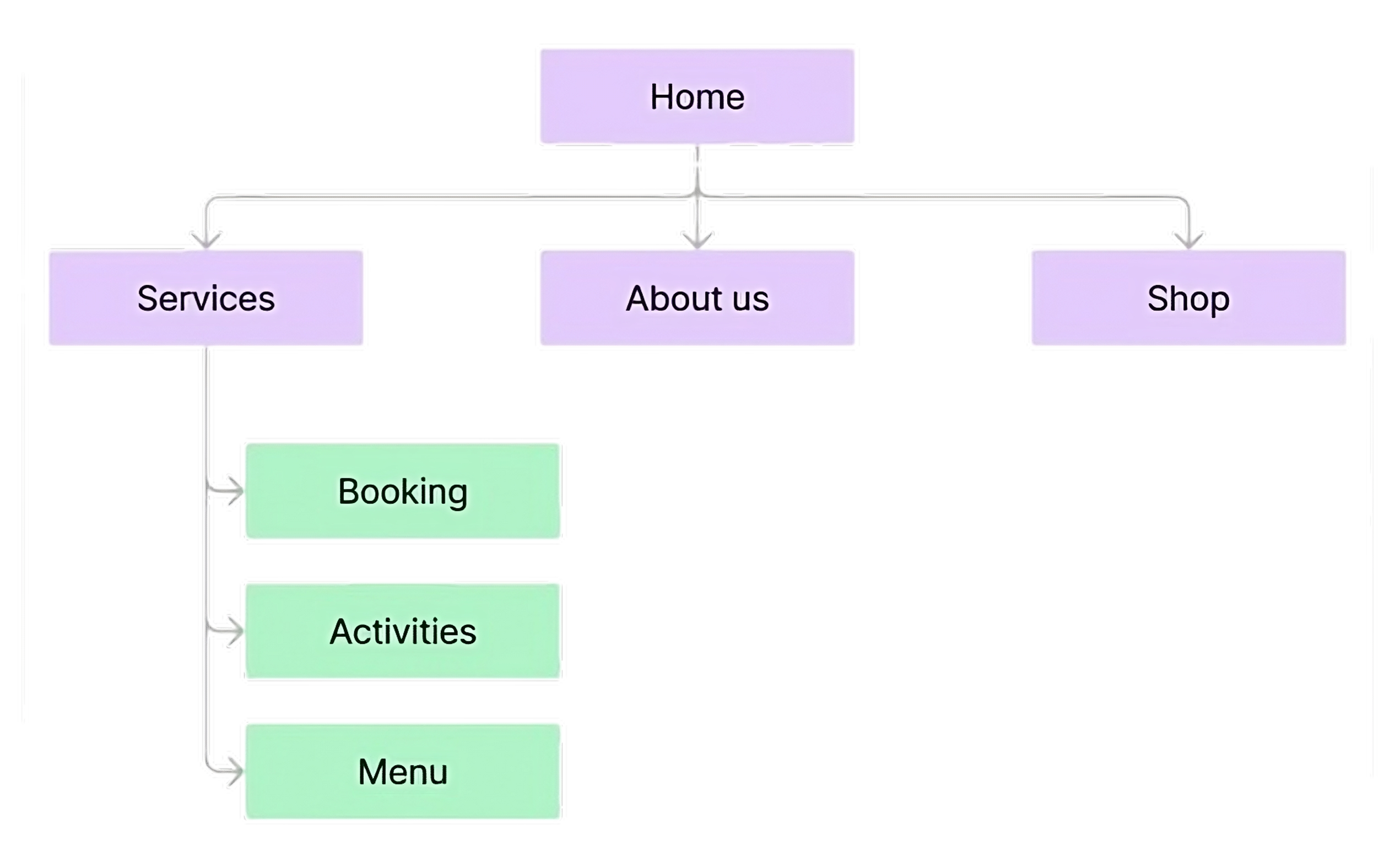
Arquitectura de la Información
Tomando la información recopilada en las encuestas, así como del análisis que realizamos, propusimos que la arquitectura de la información quedará como acontinuación se presenta:

Antes
La organización de la información puede resultar en una sobrecarga cognitiva debido a la cantidad de elementos en el nivel superior de navegación.
Después
En la estructura propuesta, se ha realizado una reestructuración para agrupar funcionalidades similares bajo categorías más generales, con el fin de mejorar la jerarquía de la información y reducir la carga cognitiva.
Este diseño busca proporcionar una navegación más intuitiva y coherente, facilitando el acceso a las diferentes secciones del sitio y mejorando la eficiencia de la búsqueda de información para el usuario.

Herramientas
Figma
Ai
Slack
Notion
Tipografía
Buscando preservar la identidad visual del logo de Rainbow Play Café, elegimos utilizar las fuentes Goldplay ALT y Poppins en el rediseño web, haciendo armonía con las formas redondeadas y los colores cálidos del logo.
Encabezados
Esta tipografía aporta versatilidad y excelente legibilidad, haciendo que los encabezados se integren de manera coherente y atractiva con la identidad visual del café.
Aa
Goldplay ALT
Cuerpo
Su estilo claro permite una lectura cómoda en tamaños pequeños, manteniendo la funcionalidad y sin desviar la atención del diseño principal.
Aa
Poppins
Paleta de Colores
En el sitio web utilizamos la misma paleta de colores que el logo, para asegurar una experiencia visual coherente y armoniosa que refuerce el reconocimiento de la marca y cree una conexión emocional con los usuarios.
Hex: #E8C64D
RGB: 232, 198, 77
Hex: #D87C75
RGB: 216, 124, 117
Hex: #83C3BD
RGB: 131, 195, 189
Hex: #F5F5F5
RGB: 245, 245, 245
Hex: #161616
RGB: 22, 22, 22
Hex: #E8C64D
RGB: 232, 198, 77
Hex: #D87C75
RGB: 216, 124, 117
Hex: #83C3BD
RGB: 131, 195, 189
Hex: #F5F5F5
RGB: 245, 245, 245
Hex: #161616
RGB: 22, 22, 22